Happy holidays! I have made some good progress. I will
start from where I left off on my last post, and work my way up to
where I am now.
The reason the outlines of the cisterns
looked so strange last time was because I didn't realize how the
vertices were laid out. In the file, they look like this (expect they
are 70,000 lines long instead of 3):
v 0.5 1.5 2.5
vt 0.5 1.5
f 1 3 4
The v corresponds to a vertex, vt to a
texture vertex, and f maps the vertices to each other. So in this
case, vertices 1, 3, and 4 would form a triangle. Pretty cool! Well,
before this I just thought it was a file of points that were supposed
to be connected, which is why it came out funny. So, once I
understood this, I went to work. I had a lot of problems getting it
to display. WebGL is very picky and if you have one thing wrong it
just doesn't do anything. There is no complier telling you you forgot
a semi colon! My images came out like this:
That's not right! Well, Zoe helped me
realize I had been scanning each x, y, z each separately as a point
instead of mapping them together as a vertex. Instead of one array I
now had an x[], y[], and z[]. Then I pushed them into the vertex
positions array. Then I created a buffer and passed the vertices. And
ta-da! It worked:
 |
| Top View |
 |
| Side View |
 |
| Water Texture |
 |
| Bottom View |
So, I have my first outline of the
cistern. Nothing fancy yet, but it's a start. I decided my next task
was to add water. This was difficult since I had a small bug that
took me forever to find. It was hard for me to figure out how to have
two different textures since I could only get one to display at a
time. Eventually, I figured out how to get it to display. There was a
lot of moving things around, changing the code, and especially
looking at tutorials. One thing I realized is that order is very
important, and once I got everything in the right order it worked. At first I struggled and it would only display one or the other:
 |
| Water, Top View |
 |
| Water, Side View
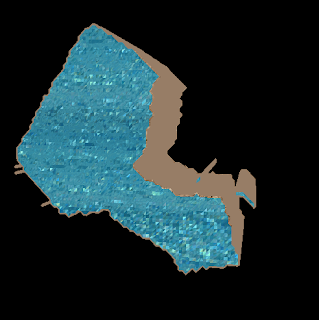
Working! Water with the cistern (and two different rock textures):
|
 |
| Inside View |
I am looking into some tutorials on
shading/lighting next to make it look more realistic. That's all
folks!
-Vanessa